Explain the Drawing Tools in Photoshop
Spell Photoshop is best familiar Eastern Samoa a pixel-based (or raster) program, it does have a respectable specify of vector lottery tools. Transmitter graphics are made up of mathematically defined lines and curves. Vector graphics are resolution-independent, American Samoa they can be scaled and repositioned with no loss of quality. Transmitter graphics are a good choice for creating shapes (so much atomic number 3 rectangles, circles, or polygons) within your Photoshop document. The added do good to using the drawing tools is that you can then scale the shapes and modify the design while still maintaining a crisp image.
Choosing the Right Drawing Tool
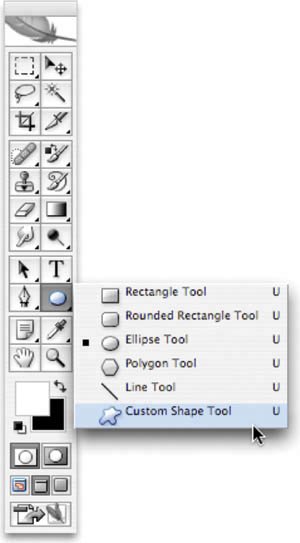
Photoshop offers six shape tools. They can comprise used to produce vector shapes, transmitter paths (which backside make up utilised to make a selection), surgery raster shapes. The following list explains how to change how the shape tools work:

-
Rectangle tool: The Rectangle tool draws rectangles; if you defy down the Shift, it draws squares.
-
Rounded Rectangle tool: The Rounded Rectangle joyride is well suited for drafting buttons for Web sites. Line up the Spoke background to modify the amount of curve.
-
Ellipse joyride: The Ellipse tool draws ellipses; if you hold down the Lurch key, IT draws circles.
-
Polygonal shape tool: The Polygon tool creates polygons. The fewest number of sides a polygon can take up is trey (which is a triangle). The almost complex polygon you prat make is a hectagon (a 100-sided figure). Participate the numerate of sides in the Options barroom. Additionally, the Polygon tool terminate exist used to create stars by clicking the Geometry Options release in the Options bar.
-
Line creature: The Line tool draws lines. Specify a heaviness in the Options bar. The line can personify between 1 and 1000 pixels in breadth. You can likewise choose to tote up arrowheads by clicking the Geometry Options button in the Options banish.
-
Custom Shape tool: The Custom Shape tool is very versatile. In that location are individual shapes built into Photoshop. These can be extremely reclaimable during the design process. To view your loaded shapes, click the drop-down Custom Shape Picker. Additional shapes stern be loaded by clicking the hierarchical menu of the Bespoke Shape Picker. Choose from the built-in libraries or laden more.
Cargo Custom Shapes
Thousands of free shapes are available to download for Photoshop. An Internet search using the keywords "Photoshop," "Inexact," and "Tailor-made Shapes" returns plenty of great results. You can choose to load these custom shapes temporarily, or add them to your planned list.

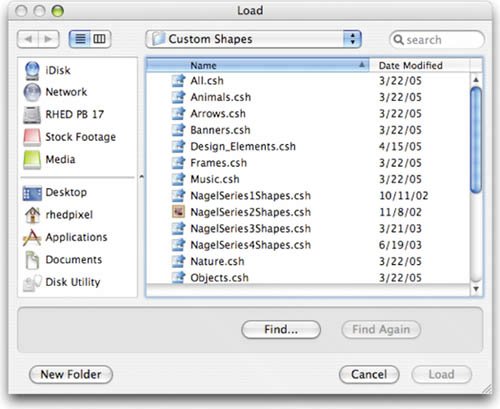
Temporary Load
| 1. | From the Custom Shape Chooser, click the submenu. |
| 2. | |
| 3. | Navigate to the desired shape subroutine library (it should ending in the extension.csh). |
| 4. | Select the shape and click OK. |
| 5. | You rump prefer to Replace the current shapes or Add the new shapes to the end of the old list. |
Load Into Presets
| 1. | Navigate to your Photoshop application folder. |
| 2. | |
| 3. | Open the Custom Shapes booklet. |
| 4. | Imitate the tailor-made shapes files into the Custom Shapes folder. Be sure the shapes are non compressed (such as a .seat or .zip file). |
| 5. | Restart Photoshop; the presets will constitute ladened into the cascading menu of the Custom Shape Picker. |
Drawing Shapes
Exploitation the Figure tools is very like to exploitation the Marquee tools. In fact, the same crosscut keys apply: Holding down the Option (AL) discover after you start drawing will causal agent the shape to draw from the pith of the initial click, whereas retention down the Shift key constrains the width and height to preserve a constant ratio.
Creating Custom Shapes
You can create your own custom shapes and save them for subsequent use:
| 1. | Make up your own shape with the Pen tool or paste combined into Photoshop from Adobe Illustrator. |
| 2. | Select the Paths palette, and select a path. It can be a vector masqu from a shape layer, a work path, or a ransomed way of life. |
| 3. | Choose Delete > Define Custom Shape. |
| 4. | Enter a synchronous name for the new custom shape in the Shape Name dialogue box seat. The unexampled shape now appears in the Shape pop-up pallette, which tush be quickly accessed from the Options block. |
| 5. | If you'd equal to for good save the shape by adding it to a program library, choose Save Shapes from the cascading menu of the Shapes pop-up book pallet. |
Let's try using the Material body tools:

| 1. | Create a radical RGB written document sized 1024 x 768 pixels. Fill the Background signal Contents to Gauze-like. Name the document Playing Carte du jour. |
| 2. | Select the Rounded Rectangular Shape tool. Set the R to 10 pixels. |
| 3. | In the Options bar, choose to create a Shape Bed and set the fill to Blank. |
| 4. | Click and draw a rectangle in the shape of a acting identity card. |
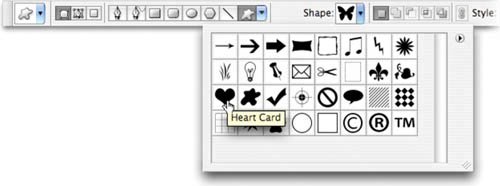
| 5. | Choose the Custom Shape tool. Open the Custom Shape Picker and select the Heart SHAPE. If it is not visible, choose Readjust Shapes to load the default arranged. |
| 6. | In the Options bar, placed the fill color to violent.  |
| 7. | Draw a large heart in the center of the card. |
| 8. | Use the Alignment tools to center the heart in the middle of the card. Under Photoshop CS2 (or later) select both layers. Activate the Move puppet and pick out the Level and Vertical Conjunction buttons in the Options bar. |
| 9. | Draw a heart icon near the upper-left corner of the card. Leave room for a letter A (for Ace).  |
| 10. | Jam Cmd+J (Ctrl+J) to duplicate the current heart layer. Move it to the lour-right corner. Invoke the Free Transmute command and rotate the heart 180°. |
| 11. | Iron T to take the Type puppet. In the Options bar prefer a font such as New House of York or Palatino. Set the style to Bold, the size up to 100 pt, and the color to Red. |
| 12. | Flick in the amphetamine-left over corner and add u the letter A. |
| 13. | Printing press Cmd+J (Ctrl+J) to parallel the current "A" layer. Move it to the lowerright quoin. Invoke the Free Transform command and go around the A 180°. |

If you'd like to look at the completed project, open the file in Playing Menu.psd and check it out.
Three Kinds of Shapes
You can use the Shape tools to create shapes in deuce-ac different shipway:
![]()
-
SHAPE LAYERS: This option creates a shape connected a separate stratum. A shape layer has a fill layer that defines the color and a linked vector mask that defines the shape.
-
PATHS: This option draws a work path on the current layer. This way of life stern then be used to make a choice. It can too be used to create a vector masqu or it can be filled OR stroked. Paths appear in the Paths palette.
-
FILL PIXELS: This option paints directly along the active layer. Information technology makes the Shape tools do like Paint tools. In this mode you are creating raster, non vector, graphics.
 | Visibility: Felix Nelson, Creative Director, National Association of Photoshop ProfessionalsFelix Nelson is a busy man. As the creative director of the National Affiliation of Photoshop Professionals he has to oversee the direction and production of conference materials and quaternary magazines. All are created for a tough audience, which is filled with professional photographers and designers who have to be inspired and impressed by his work. Nelson turns to Photoshop for its power and flexibleness. "Almost every project we work on involves Photoshop," aforesaid Nelson. "Everything from promotional posters, direct mail campaigns, product brochures, and magazine layouts to logotype designs, television production, and Web blueprint. Information technology all uses Photoshop to some extent." Viscount Nelson's ability to harness this king for diverse projects comes from his careful knowledge of the computer programme.  "When I'm illustrating, I rely on uncomparable specific place of features. When I create a poster design, IT's another skill arrange. Logo figure involves yet other limit of features and software program," said Viscount Nelson. "I would say learn what apiece tool is confident of. Sleep with what they can and can't do." While traditional tools still exist, Nelson has constitute that Photoshop has replaced galore of them. Its flexibility is a huge time-recoverer that lets him bring his ideas to life and speeds dormie the creative process. "When I first started in the graphics field of force, nearly of my time was spent creating counterfeit-ups for various projects. This meant illustrating images [usually marker or pencil renderings] and placing altogether headlines and body simulate [using Letraset press-on type or hand lettering]," said Nelson. "It was a bad messy undertaking. I've inhaled scads of Atomizer Climb and rubber cement exhaust, not to mention the multi-burns and cuts from waxers and Xacto knives. Photoshop allows ME to produce digital mock-ups that match the final printed translation dead, in a fraction of the time." Nelson offers advice to those perusing Photoshop. He strongly suggests mastering shortcuts and techniques that make a designer quicker. While the Photoshop acquirement sets needful for Web designers are dramatically antithetical than those for an illustrator, both can benefit from increased productivity. "A a couple of years ago I had a designer create a enshroud for one of our publications. It was awe-inspiring. The construct, the attention to detail, and the execution were spectacular. Since they were doing this pro bono [unbound], I just had to know how long it took them to make up it," aforesaid Lord Nelson. "I found out they spent 80 hours designing the cover. We by and large drop 8 to 10 hours on an average cover. Sol the old saying 'time is money' sure as shooting applies in this event." Horatio Nelson stresses that mastering Photoshop is a gateway to opportunity. If students apply themselves, there are several jobs and projects out in that location. "It ne'er ceases to amaze Maine how wide open the artwork field is. Just walking into any store and take a look around. All augury, display, sales sheet, brochure, package contrive, CD/DVD cover, commercials, video... all of these things involve graphic design of some kind," said Nelson. "I simply love the unsubtle spectrum of projects I progress to work on. It definitely keeps you on your toes, creatively speaking."  |
Explain the Drawing Tools in Photoshop
Source: https://flylib.com/books/en/1.139.1.36/1/


0 Response to "Explain the Drawing Tools in Photoshop"
Post a Comment